
Las etiquetas HTML se encuentran entre las primeras cosas que aprendemos SEO Onpage. Son invisibles a simple vista, pero pueden hacer maravillas con las clasificaciones y el sitio web en general.
De hecho, las etiquetas HTML se han vuelto tan esenciales que ningún sitio web puede competir en los resultados de búsqueda actuales si ignoran las etiquetas HTML o, Dios no lo quiera, las usan incorrectamente.
¿Qué son las etiquetas HTML?
Las etiquetas HTML son fragmentos de código que se pueden utilizar para describir nuestro contenido a los motores de búsqueda.
Podemos usar etiquetas HTML para resaltar las partes importantes de nuestra copia, para describir imágenes e incluso para dar instrucciones a los robots de los motores de búsqueda.
Las etiquetas HTML también se utilizan para influir en la forma en que aparecen nuestras páginas en los resultados de búsqueda.
Con la ayuda de determinadas etiquetas, podemos convertir los fragmentos de búsqueda habituales en fragmentos enriquecidos y, tal vez, incluso en fragmentos destacados. Y, a medida que nuestros fragmentos de búsqueda se vuelven más avanzados, pueden asegurar mejores posiciones de SERP y atraer más tráfico.
¿Las etiquetas HTML siguen siendo importantes hoy en día?
¡Absolutamente! Algunos dicen que los motores de búsqueda se han vuelto demasiado inteligentes para las etiquetas HTML. Dicen que los motores de búsqueda no necesitan ayuda para comprender nuestro contenido. Bueno, esa no es toda la verdad.
Primero, aunque la inteligencia artificial ha avanzado mucho en la comprensión del contenido, todavía no es perfecta.
Todavía hay un margen de error considerable y todavía necesitamos etiquetas HTML para asegurarnos de que todo nuestro contenido se interprete como debe ser.
En segundo lugar, ayudar a los motores de búsqueda a comprender nuestro contenido no es la única función de las etiquetas HTML. También mejoran la experiencia del usuario, crean hermosos fragmentos de búsqueda, resuelven problemas de contenido duplicado y hacen cumplir las reglas de rastreo.
Aquí están todas las etiquetas HTML que aún importan:
1. Etiqueta de título
Los motores de búsqueda utilizan etiquetas de título para determinar el tema de una página y mostrarlo en SERP. En HTML, una etiqueta de título se ve así:
<title>El título de tu página va aquí</title>
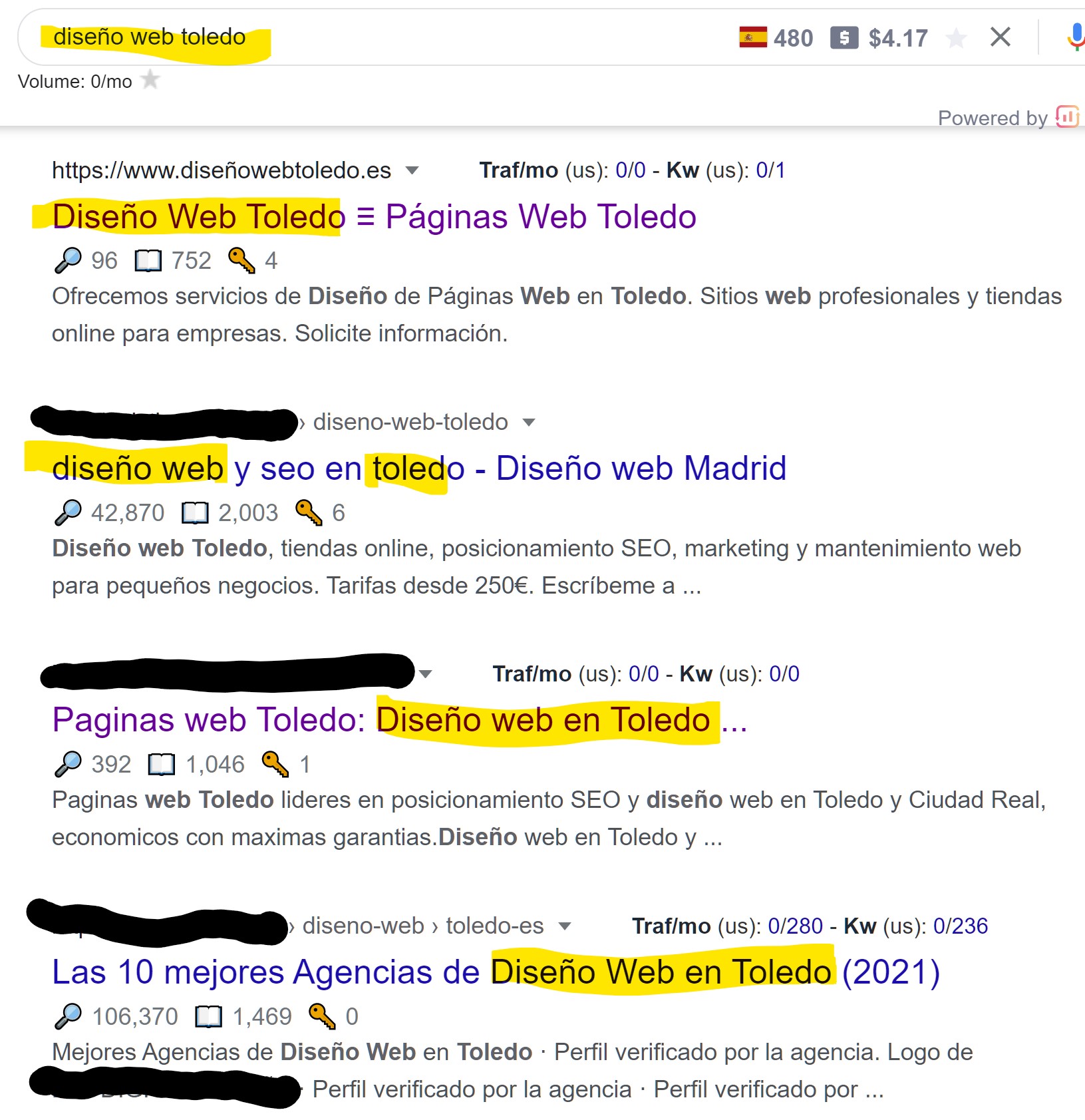
Mientras que en SERP, una etiqueta de título se ve así:
 Importancia y Valor SEO
Importancia y Valor SEO
Las etiquetas de título solían ser de gran importancia para los motores de búsqueda. El título de la página es su tema principal, por lo que Google miraría el título para decidir si la página es relevante para una consulta de búsqueda.
Naturalmente, los especialistas en SEO comenzaron a rellenar las etiquetas de título con tantas palabras clave como fuera posible, tratando de hacer que sus páginas fueran relevantes para múltiples consultas.
Como respuesta, Google comenzó a castigar el relleno de palabras clave y las páginas con títulos de spam perdieron su clasificación en las búsquedas.
Hoy en día, a medida que Google ha pasado a la búsqueda semántica, el valor de una etiqueta de título optimizada es aún menor.
Por ejemplo, los consultores SEO encuentran que una etiqueta de título optimizada para palabras clave estaba asociada con una mejor clasificación, pero la correlación era menor de lo que era antes.
De hecho, Google se ha vuelto tan bueno en la comprensión de nuestras páginas, que a veces reescribe nuestros títulos por nosotros. Así es, es posible que establezca un título determinado para su página, y luego Google mostrará un título diferente en los resultados de búsqueda.
Aunque sigue siendo poco común, ocurre cuando:
- El título está lleno de palabras clave. Google podría corregir un título con contenido no deseado si la página en sí tiene contenido de calidad. No es necesario desperdiciar un buen contenido solo porque cometió el error de agregar algunas palabras clave adicionales a su título.
- El título no coincide con una consulta. Google puede elegir su página para una consulta en particular, incluso si su título no coincide con esta consulta. En este caso, el título a veces se puede reescribir para SERP. Es obvio que no se puede escribir un título que coincida con todas las consultas posibles. Sin embargo, si ve que Google reescribe su título para consultas de gran volumen, considere revisarlo.
- Hay algunos títulos alternativos. Facebook y Twitter tienen sus propias etiquetas en la sección <head> de su página, por lo que si usa los títulos alternativos para estas redes sociales, Google también puede usarlos en lugar de su etiqueta de título.
Cómo optimizar el title
Así es como puede crear títulos de acuerdo con las pautas de Google y las mejores prácticas en SEO.
Longitud del título
Google tiene un cierto límite en la cantidad de caracteres de título que puede mostrar en SERP. Este límite no es exacto, cambia según el tamaño de su pantalla. Como regla general, los títulos de menos de 60 caracteres cabrán en la mayoría de las pantallas.
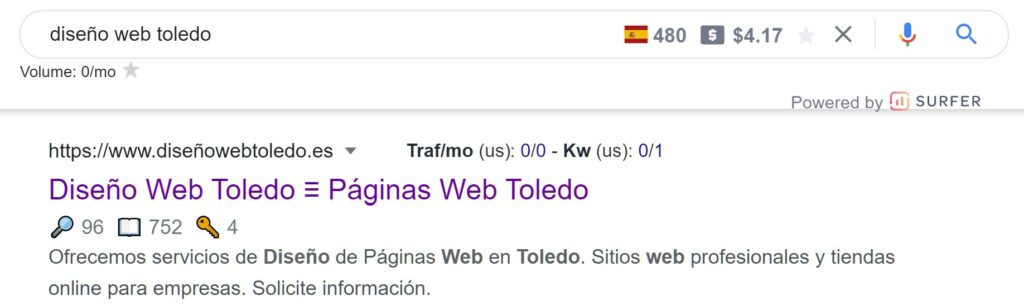
Si su título no se ajusta a una pantalla en particular, Google lo acortará. Se vería así:
 No es necesariamente malo que su título se acorte. A veces, incluso puede tener un efecto positivo en el CTR. Los títulos truncados crean un suspenso y estimulan la curiosidad entre los usuarios, por lo que se les anima a visitar la página.
No es necesariamente malo que su título se acorte. A veces, incluso puede tener un efecto positivo en el CTR. Los títulos truncados crean un suspenso y estimulan la curiosidad entre los usuarios, por lo que se les anima a visitar la página.
Puede que se trunque el título, pero es importante que sean visibles la keyword principal.
Puede usar plugins y extensiones para verificar que el título (y descripciones) van a ser visibles y no se van a cortar en las SERPS:
keywords en el Title
Tener la palabras clave principal en el title es importante, siempre que sea relevante para tus usuarios, pero si incluyes demasiadas keywords, google puede marcarte como spammer.
La mejor práctica actual es incluir solo una palabra clave o una frase de palabras clave corta por título y luego llenar el resto del título con palabras de marketing.
Por ejemplo, aquí hay dos ejemplos populares de estructura de título:
Las 10 mejores bicicletas de montaña para cualquier presupuesto | Expertos en Bicicleta
El título tiene una frase clave corta al principio. También vemos que es una lista, porque dice top 10, hay una marca al final para comunicar autoridad y el título dice cualquier presupuesto, que es solo un punto de venta genérico.
Cómo elegir la mejor computadora portátil para el trabajo » Wiki Ùtil 2021
Este título tiene su palabra clave un poco más arriba, pero aún está dentro del límite de longitud, por lo que será visible en cualquier SERP.
Podemos ver que la página va a ser una guía, porque el título dice cómo hacerlo, y podemos ver que es nueva porque contiene el año actual.
Incluir la Marca en un título
En caso de que tenga una marca conocida, es una buena idea usarla en el título. Cuando los usuarios hojean la página de resultados, es más probable que elijan algo que reconozcan.
Si no tiene una marca establecida, no verá ningún beneficio inmediato al incluirla en el título.
Sin embargo, puede ayudarlo a generar reconocimiento de marca con el tiempo, por lo que eventualmente comenzará a ver los beneficios. Estamos hablando de años.
2. Etiqueta de meta descripción
La meta descripción es un breve párrafo de texto que se utiliza para describir su página en los resultados de búsqueda.
En HTML, una etiqueta de meta descripción se ve así:
<meta name="description" content="Your description goes here">Valor SEO
La función de la meta descripción es similar a la del título. Proporciona un poco más de detalle sobre su página y ayuda a los usuarios a decidir si visitarla o no.
Aunque la meta descripción no es un factor de clasificación directo, aún puede ayudarlo a tener éxito en la búsqueda. Si su meta descripción es relevante y atractiva, más usuarios harán clic en su fragmento y, eventualmente, Google podría considerar darle una mejor posición en el ranking.
Aunque, al igual que con los títulos, Google se reserva el derecho de reescribir su meta descripción. De hecho, sucede con mucha frecuencia: la mayoría de las meta descripciones que ves en SERP han sido creadas por Google y no por los propietarios de sitios web.
Como explicó John Mueller, las meta descripciones se ajustan con frecuencia para que se adapten a las consultas del usuario.
Entonces, Google realmente te está haciendo un favor. Muestra diferentes meta descripciones para diferentes usuarios y mejora la relevancia de sus fragmentos de búsqueda.
Cómo optimizar
Aunque Google a menudo reescribe las meta descripciones, todavía hay una buena cantidad de descripciones originales que se muestran en SERP.
No lo dejes al azar, no confíes en Google para generar tu meta descripción por ti, porque podría no ser así.
Y si no es así, se queda con un fragmento mal optimizado y un rendimiento deficiente en la búsqueda.
Longitud de la meta descripción
No hay límite técnico en la longitud de la meta descripción, pero Google generalmente mostrará solo los primeros 160 caracteres en su fragmento.
El consejo es el mismo que con la etiqueta del título: hágalo tan largo como desee, pero asegúrese de que sus palabras clave y otra información importante se mencionen más cerca del principio.
Palabras clave de la meta descripción
Hay más espacio en una meta descripción, por lo que está bien usar más de una palabra clave. La mejor práctica actual es utilizar variaciones de la palabra clave que ha colocado en el título.
Por ejemplo, si mi título es: Cómo elegir la mejor computadora portátil para el trabajo, en mi descripción, en lugar de decir computadora portátil para el trabajo, diré portátiles de negocios o laptops profesionales.
De esta manera, cubro más terreno y hay más posibilidades de coincidir exactamente con la consulta del usuario.
Aunque puede utilizar más palabras clave en la descripción, se recomienda no utilizar más de dos o tres. Manténgalo natural, no se desvíe de su camino para colocar una palabra clave más donde no pertenece.
Sin comillas en la meta descripción
Cuando usa comillas dobles en el HTML de la meta descripción, Google cortará este texto por las comillas cuando lo muestre en SERPs. Por lo tanto, es mejor eliminar todos los caracteres alfanuméricos de sus meta descripciones.
3. Encabezados
Los encabezados (H1-H2) se utilizan para dividir su página en secciones o capítulos. Cada encabezado es como un pequeño título dentro de la página.
En HTML, un encabezado, dentro del código fuente de la web, tiene este aspecto:
<h1>Tu encabezado aquí</h1>
Valor SEO
La función inicial de los encabezados era mejorar la experiencia del usuario. Cuando la página está organizada correctamente con títulos, a los usuarios les resulta más fácil navegar por el contenido, omitir capítulos irrelevantes y encontrar lo importante. Y si los usuarios están contentos, Google está contento.
Hoy en día, el papel de los títulos está mucho más avanzado. Desde la introducción de la indexación de pasajes, Google puede usar ciertas secciones de su página como un resultado de búsqueda independiente.
Por ejemplo, supongamos que ha escrito una guía sobre cómo quitar yeso de una pared de ladrillos. Y ha utilizado los títulos adecuados para dividir su guía en capítulos: preparar la habitación, quitar el yeso, cepillar el ladrillo, lavar el ladrillo y sellar el ladrillo.
Ahora, si alguien le pregunta a Google cómo sellar una pared de ladrillos expuestos, Google podrá tomar uno de sus capítulos y presentarlo como un resultado de búsqueda separado.
Efectivamente, si sus encabezados están optimizados para la búsqueda, cada uno de ellos es elegible para convertirse en un resultado de búsqueda independiente. Básicamente, es como tener páginas dentro de páginas.
Cómo optimizar
Estas son las mejores prácticas a seguir al optimizar los encabezados:
Jerarquía de encabezados
Tradicionalmente, solo hay un encabezado H1 por página y es el título de su página. Sin embargo, no es lo mismo que la etiqueta del título. La etiqueta del título se muestra en los resultados de búsqueda, mientras que el encabezado H1 se muestra en su sitio web.
Una diferencia real es que no hay límite de caracteres para el encabezado H1, por lo que puede hacerlo más largo que su etiqueta de título. O puedes hacerlos iguales. Depende de usted.
Luego están los títulos H2, que se utilizan para dividir su contenido en capítulos. Luego, los títulos H3, que se utilizan para dividir sus capítulos en subcapítulos.
Y puede seguir la misma lógica en lo que respecta a H6, pero generalmente no se recomienda ir más allá de H3-H4. Las páginas con muchos niveles de título se vuelven demasiado desordenadas.
Keywords en los Encabezados H2 H3 H4…
¿Recuerda que cada uno de sus títulos puede ser un resultado de búsqueda independiente? Para que esto sea posible, debe escribir cada encabezado como si fuera el título de una página. Incluya una palabra clave que sea relevante para la sección de la página y exprese su encabezado de manera similar a una consulta.
Por ejemplo, volvamos a nuestra guía de paredes de ladrillos. A la izquierda, tenemos encabezados que no están optimizados para la búsqueda.
Funcionan bien para la navegación dentro de la página, pero nunca llegarán a SERP. Mientras que a la derecha, tenemos títulos que son mucho más informativos y que Google puede usar para responder consultas de búsqueda limitadas.
| Malos títulos | Buenos encabezados |
|---|---|
| Eliminando | Exponer el ladrillo con un cincel. |
| Lijado | Alisar el ladrillo visto con una lija fina. |
| Lavado | Lava el ladrillo con una solución jabonosa. |
| Sellando | Selle el ladrillo con un sellador mate. |
Sintaxis alternativa
A veces, Google puede tomar sus títulos y convertirlos en un fragmento destacado de tipo lista. Para que sus encabezados sean elegibles para un fragmento de lista, deben seguir una sintaxis paralela.
Significa que todos los encabezados deben estar redactados de manera similar, por ejemplo, todos deben comenzar con un verbo o todos deben ser frases nominales.
También ayuda si todos los encabezados del mismo nivel tienen una longitud similar y están organizados en una lista numerada.
4. Atributo alt de imágenes
El atributo de texto alternativo es parte de una etiqueta de imagen y proporciona una descripción para una imagen.
En HTML, puede verse así:
<img src="url" alt="tu descripción para la imagen">
Importancia SEO
El texto alternativo juega un papel importante en la optimización de imágenes. Hace que sus imágenes sean accesibles tanto para los motores de búsqueda (diciéndoles qué significa una imagen en particular) como para las personas (mostrando un texto alternativo en caso de que una imagen en particular no se pueda cargar o ayudando a los lectores de pantalla a transmitir imágenes).
El principal beneficio en términos de optimización de búsqueda es que los textos alternativos optimizados ayudarán a que sus imágenes se clasifiquen en la búsqueda de imágenes.
Y aunque la inteligencia artificial ha mejorado bastante en la lectura de imágenes, una descripción escrita ayuda a cerrar la brecha restante.
Cómo optimizar
Estas son las mejores prácticas a seguir al optimizar los textos alternativos:
- No los dejes vacíos: Si desea aprovechar esta oportunidad adicional para obtener una clasificación más alta mediante la optimización de la imagen, usa plugins SEO como Yoast, para no dejar ningún alt vacío.
- Priorizar: Si tienes miles de imágenes, no tienes que optimizar cada una. Preste atención a los que transmiten algunos datos útiles, no a los que se utilizan para entretenimiento y decoración. Las imágenes útiles son imágenes de productos, capturas de pantalla de procesos, tu logo, infografías, diagramas, etc.
- Añadir palabras clave: Los textos alternativos son una oportunidad más para utilizar sus palabras clave objetivo. Y ya conoces el ejercicio, ¡no los uses en exceso! Escriba la descripción que proporcione contexto a su contenido y use una palabra clave cuando sea adecuada.
Las imágenes optimizadas para palabras clave funcionarán muy bien en combinación con los factores que los motores de búsqueda tienen en cuenta al clasificar las páginas.
5. Etiquetas Open Graph
Las etiquetas Open Graph (OG) se colocan en la sección <head> de una página y permiten que cualquier página web se convierta en un objeto rico en las redes sociales.
Fue introducido por primera vez por Facebook en 2010 y además fue reconocido por otras importantes plataformas de redes sociales (LinkedIn, Twitter, etc.)
En HTML, puede verse así:
<meta name="og:title" property="og:title" content="Título del Open Graph">Valor SEO
Las etiquetas OG le permiten controlar cómo se representa la información sobre su página cuando se comparte a través de los canales sociales. Esta posibilidad puede ayudarlo a mejorar el rendimiento de sus enlaces en las redes sociales, generando así más clics y aumentando las conversiones.
Cómo optimizar este meta
Hay bastantes etiquetas Open Graph, daré algunos consejos sobre las más importantes.
Título de OG
Sí, esa es otra etiqueta con el título de su página. Así que ahora tienes tres títulos diferentes: uno es para búsqueda (etiqueta de título), otro es para tu sitio web (H1) y el tercero es para redes sociales (título OG).
Puede copiar cualquiera de los otros títulos y simplificar las cosas o puede crear un título separado para compartir en redes sociales.
Tenga en cuenta que debe tener entre 60 y 90 caracteres, de lo contrario, puede estar truncado.
Tipo OG
Utilice esta etiqueta para describir qué tipo de objeto está compartiendo: un sitio web, una publicación, un video, una empresa, etc.
Esta etiqueta se considera importante cuando su página tiene el botón Me gusta.
Puede ser útil determinar si su contenido aparecerá en la sección de intereses del usuario de Facebook en caso de que a él o ella le guste.
En la mayoría de los casos, el tipo es «sitio web», porque principalmente comparte enlaces a sitios web. Si es así, no es necesario que especifique el tipo en el código, se leerá como tal de forma predeterminada.
Descripción OG
Esta es muy similar a la etiqueta de meta descripción. Sin embargo, no se mostrará en las SERP, se mostrará como resumen cuando se comparta su página. Por esta razón, no tiene sentido introducir astutamente sus palabras clave en esta descripción en particular.
Su tarea principal aquí es hacer que se dirija a su audiencia potencial y generar más clics.
En cuanto a la longitud, se considera una buena práctica mantenerla en unos 200 caracteres.
Imagen OG
Una imagen hará que su enlace para compartir sea mucho más atractivo. Es aceptable algo de texto sobre la imagen, pero intente colocarlo en el medio de una imagen, ya que algunas plataformas recortarán los bordes.
La resolución recomendada para la imagen OG es de 1200×627 píxeles, el tamaño es de hasta 5 MB.
Una vez que haya terminado con sus metaetiquetas OG, puede verificar cómo se ve todo con la ayuda de Open Graph Object Debugger , una herramienta creada por Facebook.
Tarjetas de Twitter
Las tarjetas de Twitter son muy similares a las etiquetas OG (título, descripción, imagen, etc.), pero son utilizadas exclusivamente por Twitter.
Aunque ahora los tweets pueden superar los 140 caracteres, estas tarjetas son una buena extensión que permite que su tweet se destaque entre la multitud de tweets de texto comunes.
Existen algunos tipos de tarjetas de Twitter:
Tarjeta de resumen. Además del tweet original, hay una vista previa del contenido de su página, que es buena para resaltar publicaciones de blog, productos, noticias, etc.
- Título: 70 caracteres
- Descripción: 200 caracteres
- Imagen: 120x120px, hasta 1MB
Tarjeta de resumen con una imagen grande. Esta tarjeta es similar a la anterior, pero contiene una imagen más grande. La imagen también puede incluir texto que transmita el punto principal del contenido de su página, una llamada a la acción o algo que realmente provoque hacer clic.
- Título: 70 caracteres
- Descripción: 200 caracteres
- Imagen: 280x150px, hasta 1 MB
Cartas de jugador. Estas tarjetas permiten a los usuarios reproducir videos o audios dentro de un tweet.
- Descripción: 200 caracteres
- Vídeo: H.264, perfil de línea base, nivel 3.0, hasta 640 x 480 píxeles a 30 fps.
- Audio: AAC, perfil de baja complejidad
Tarjetas de aplicaciones. Estas tarjetas permiten a los usuarios descargar aplicaciones móviles directamente desde un tweet. Presentan un nombre, una descripción, un ícono, una calificación y un precio.
- Título: renderizado desde el ID de la aplicación
- Descripción: 200 caracteres
- Imagen: renderizado desde el ID de la aplicación
Nota: Solo se admite un tipo de tarjeta por página.
Nota: Una vez que esté listo con los elementos de su tarjeta de Twitter, tendrá que configurar las tarjetas y luego validarlas usando un validador de tarjetas.
6. Etiqueta para robots
Una etiqueta de robots es un elemento en el HTML de una página que informa a los motores de búsqueda qué páginas de su sitio deben indexarse y cuáles no. Sus funciones son similares a las de robots.txt, pero robots.txt ofrece sugerencias. Mientras que las etiquetas de robots dan instrucciones.
En HTML, puede verse así:
<meta name="robots" content="index, follow">Valor SEO
No es que una etiqueta de robots pueda ayudarlo a mejorar su clasificación, pero puede usarla para guardar su clasificación en caso de que tenga que bloquear algunas páginas para que no se indexen.
Por ejemplo, puede tener algunas páginas con un contenido bastante reducido que no le interesa que se indexen en la búsqueda, pero que le gustaría conservar.
En este caso, puede agregar una etiqueta noindex para esta página.
Cómo optimizar
Estas son las mejores prácticas que se deben seguir al optimizar las etiquetas de robots:
Dirígete a los bots por su nombre
Use robots si desea dirigirse a todos los bots, pero use nombres de bot individuales si desea dirigirse a un bot en particular. Los nombres de bots individuales se usan comúnmente para prohibir que bots maliciosos rastreen su sitio web.
Conoce tus parámetros
Google comprende y respeta los siguientes parámetros en su etiqueta de robots:
- Noindex: evita que los motores de búsqueda indexen una página;
- Nofollow: evita que el motor de búsqueda siga TODOS los enlaces de la página (por eso es diferente del atributo nofollow que se aplica en un nivel de URL individual);
- Follow: los enlaces de la página deben seguirse incluso si la página no tiene índice;
Noimageindex : las imágenes de esta página no se indexarán; - Noarchive: evita que aparezca una copia en caché de la página en los resultados de búsqueda.
Tenga en cuenta que Google comprende cualquier combinación de letras minúsculas y mayúsculas que utilice para los parámetros de su etiqueta de robots.
7. Etiqueta canónica (canonical)
Cuando tiene algunas páginas con contenido idéntico, puede usar una etiqueta canónica para indicar a los motores de búsqueda qué página debe tener prioridad.
En HTML, puede verse así:
<link href="URL" rel="canonical">Valor SEO
Una etiqueta canónica es importante para el SEO de dos formas.
- Evita tener contenido duplicado. El contenido duplicado no es necesariamente malo, pero puede resultar sospechoso. Google mira sus páginas y parecen ser copias de algunas otras páginas; algo sospechoso está sucediendo.
- Previene la canibalización. Si tiene dos páginas similares y ambas se indexan, comienzan a competir entre sí en los resultados de búsqueda. Eso es una pérdida tanto de sus recursos como de sus posibilidades de clasificación.
En caso de que tenga algunas URL con contenido idéntico, especifique un elemento <link rel = «canonical»> en el HTML de la página.
8. Marcado Squema
Por último, pero no menos importante, está el marcado de esquema. Schema es en realidad un sistema completo de etiquetas HTML. Se pueden agregar a su código para informar a los motores de búsqueda sobre todo tipo de cosas: sus datos de contacto, precios de productos, ingredientes de recetas y mucho más.
Importancia SEO
El marcado de esquema se usa para señalar piezas específicas de información en una página y Google puede usar estas piezas de información para crear fragmentos enriquecidos.
Por ejemplo, si aplica Schema a una página de recetas, Google sabrá el tiempo de cocción, los ingredientes, el número de reseñas e incluso el recuento de calorías de la receta.
Y Google ha hecho que cada vez más de este tipo de fragmentos estén disponibles en los últimos años. Hoy, tenemos artículo, producto, evento, libro, película y alrededor de una docena de otros esquemas que pueden mejorar su apariencia de búsqueda.
Cómo optimizar
El esquema puede complicarse un poco y no es algo que pueda escribir a mano. La mejor manera de aplicar el esquema a una página es mediante el Asistente de marcado de datos estructurados del propio google, o mediante plugins específicos para marcado de datos squema.
Conclusiones finales
Yo diría que las etiquetas HTML siguen siendo bastante importantes para el SEO, quizás incluso más que antes.
Y si tuviera que elegir las etiquetas HTML más importantes, definitivamente elegiría los encabezados y el marcado de esquema.
Google está cambiando sus SERPs con bastante rapidez, haciéndolo más interactivo y agregando nuevos tipos de fragmentos y snippets.
Para participar en todo eso, para seguir siendo competitivo en la búsqueda, tendrías que empezar a trabajar en tus etiquetas y títulos, en el SEO onpage, y tus fragmentos enriquecidos.
 Importancia y Valor SEO
Importancia y Valor SEO